Release date: September 26, 2018
Features
-
[Calendar]
Calendar: Column filtering (resource calendar mode only) - onColumnFilter, columns.filter()
(build 8459)
Improvements
-
[Scheduler]
DayPilot.Scheduler.onRowDoubleClick/ed: args.shift, args.ctrl, args.meta properties supported
(build 8459)
-
[Scheduler]
DayPilot.Scheduler uses an automatic DayPilot.Bubble instance if resourceBubble is null and resources[].bubbleHtml is specified.
(build 8459)
-
Menu: onClick(args) - args.source properly set for touch events
(build 8459)
-
[Scheduler]
DayPilot.Scheduler.rows.filter(params, dontUpdate) - dontUpdate parameter added
(build 8459)
-
[Scheduler]
Fixed-position active areas properly activated for floating labels (Scheduler).
(build 8459)
-
[Navigator]
DayPilot.Navigator.select() can be called before init()
(build 8459)
-
[Scheduler]
Scheduler supports 1-second timeline cells.
(build 8459)
-
[Scheduler]
Scheduler: Content of events, time headers, row header vertically centered by default.
(build 8459)
-
[Scheduler]
DayPilot.Scheduler: treeImageMarginRight, treeImageWidth, treeImageHeight
(build 8459)
-
Separators marked with *_separator CSS class, separators[].cssClass property supported.
(build 8459)
-
[Scheduler]
Default header height (headerHeight) set to 30 pixels instead of 20 (Scheduler).
(build 8459)
-
[Scheduler]
Scheduler: Updated row header structure (with tree enabled): *_rowheader_inner_indent, *_rowheader_inner_text
(build 8459)
-
[Scheduler]
Transparent scheduler theme (scheduler_transparent) updated.
(build 8459)
-
[Calendar]
Calendar themes updated (gradient syntax).
(build 8459)
-
[Scheduler]
DayPilot.Scheduler.events.filter(params, dontUpdate) - dontUpdate parameter added
(build 8459)
-
[Scheduler]
Scheduler event context menu demo: New onClick syntax (replaces onclick).
(build 8459)
-
[Scheduler]
Scheduler themes updated to match new default content alignment (Theme 8, Blue, Green, Traditional).
(build 8459)
-
DayPilot.Date.getDayOfYear() added.
(build 8459)
-
[Calendar]
Calendar themes updated (crosshair, forbidden shadow location, loading label).
(build 8459)
-
[Scheduler]
Scheduler time headers support groupBy: "Minute"
(build 8459)
-
[Scheduler]
Coords updated during event touch start without delay (Scheduler).
(build 8459)
-
Legacy 2014 default themes removed.
(build 8459)
-
[Scheduler]
Scheduler themes updated (modern CSS syntax).
(build 8459)
-
Gantt Gantt: treeImageMarginRight, treeImageHeight, treeImageWidth
(build 8459)
-
[Scheduler]
Automatically adding *_cell_disabled class to disabled cells (Scheduler).
(build 8459)
-
[Scheduler]
DayPilot.Scheduler.onTimeRangeRightClick/ed: args.shift, args.ctrl, args.meta properties supported
(build 8459)
-
[Scheduler]
White scheduler theme (scheduler_white) updated.
(build 8459)
-
[Scheduler]
Default event height (eventHeight) set to 35 pixels instead of 25 (Scheduler).
(build 8459)
Fixes
-
[Calendar]
All-day content overflow CSS fixed (Calendar).
(build 8459)
-
Context menu: Submenu fixed on touch devices
(build 8459)
-
DayPilot.Date.today() fixed - now it uses the local date/time correctly.
(build 8459)
-
[Month]
Month: header text overflow fixed (default CSS theme).
(build 8459)
-
Bubble Bubble hiding issue fixed.
(build 8459)
-
[Navigator]
DayPilot.Navigator.startDate converted to DayPilot.Date properly (when selectMode is set to 'day').
(build 8459)
-
[Scheduler]
Scheduler resource bubble activation fixed ("Loading..." label appeared for empty args.html).
(build 8459)
-
Dragging between two Schedulers - event offset fixed (if target contains source date).
(build 8459)
-
Duplicate context menu active area (visibility: "Visible") fixed.
(build 8459)
-
[Calendar]
Calendar: touch event moving fixed
(build 8459)
-
[Scheduler]
Row header resizing issue fixed (increasing the width when rowHeaderScrolling = true) in the Scheduler
(build 8459)
Scheduler Layout Changes
1. Default Element Height
The Java Scheduler component uses new default values of eventHeight and headerHeight properties to give the Scheduler a less condensed look:
- eventHeight = 35 (used to be 25)
- headerHeight = 30 (used to be 20)
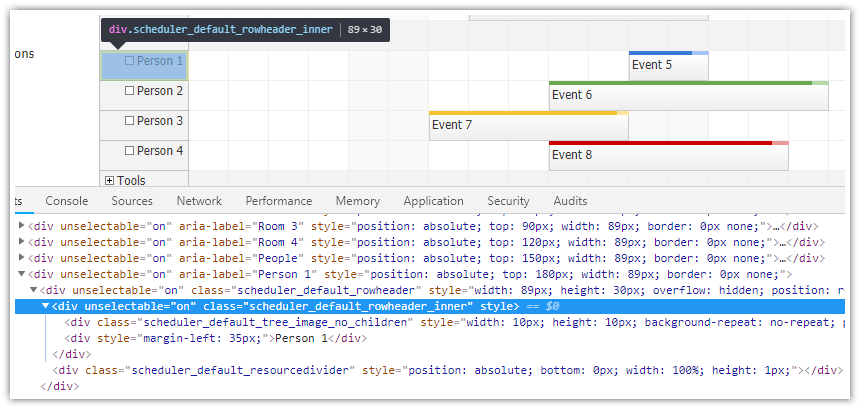
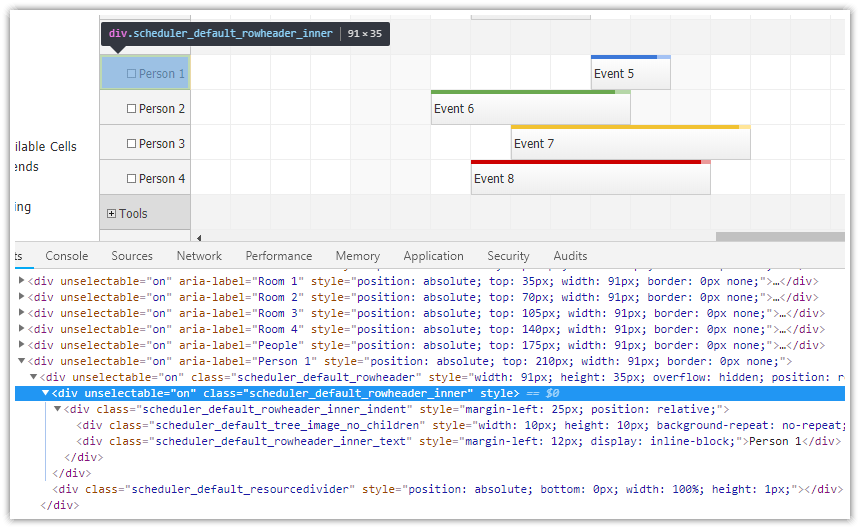
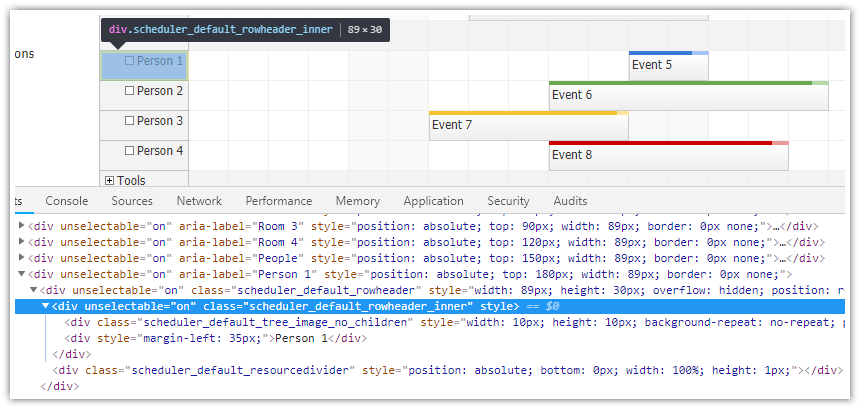
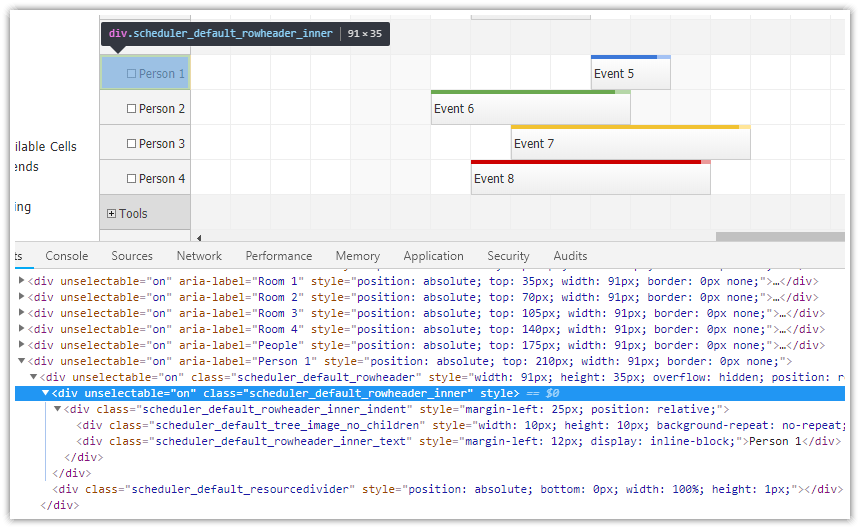
2. Row Header Structure
The row header DOM structure has been changed to allow easier CSS styling.
The internal structure of *_rowheader_inner class has been changed as follows:
- There is a new wrapping <div> marked with *_rowheader_inner_indent class that handles the level indentation (using margin-left style). This is now the new reference point for the row header cell content.
- The icon (marked with *_rowheader_inner_image_no_children, *_rowheader_inner_image_expand or *_rowheader_inner_image_collapse) is positioned relatively to *_rowheader_inner_indent instead of *_rowheader_inner.
- The row header text <div> is marked with *_rowheader_inner_text class. It is also positioned relatively to *_rowheader_inner_indent.
Old structure:

New structure:

3. CSS: Vertical Alignment
The default built-in theme ("scheduler_default") now vertically centers the content of main text elements (time headers, row headers, events). This allows easy modification of the element height without the need for CSS adjustments.
The Theme Designer tool now lets you choose the vertical alignment and generate a CSS theme with custom alignment. The following Scheduler theme uses the previous behavior (all elements with "top" vertical alignment):