Release date: April 24, 2013 (build 7.3.8278)
Touch Devices Support (iOS, Android)

Scheduler
- Event moving (press and drag)
- Event click (tap)
- Time range selecting (press and drag or tap)
Calendar
- Event moving (press and drag)
- Event click (tap)
- Time range selecting (press and drag or tap)
Month
- Event moving (press and drag)
- Event click (tap)
- Time range selecting (press and drag or tap)
Tested with iOS 6 (iPad, iPhone, iPod Touch) and Android (4+) on tablets and smart phones.
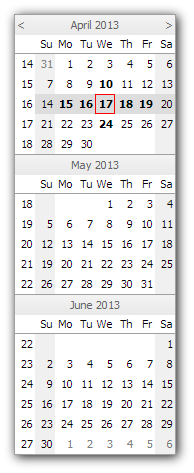
Transparent Theme (Calendar)

Demo:
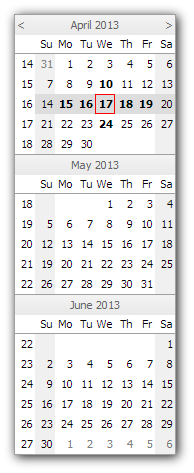
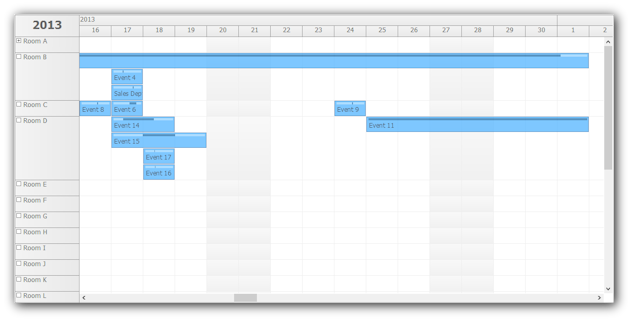
Transparent Theme (Month)

Demo:
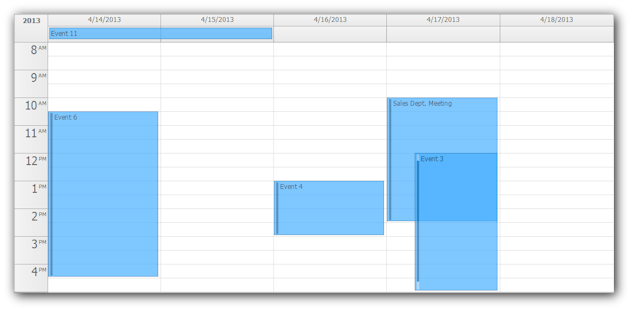
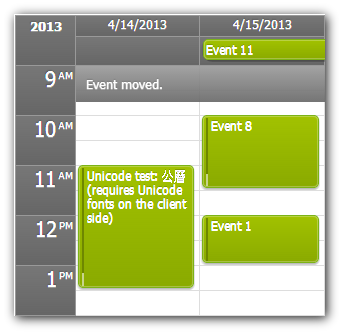
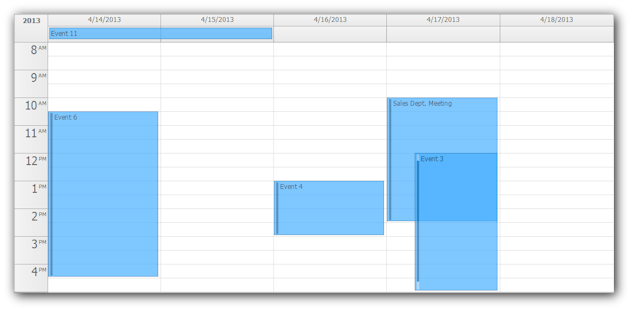
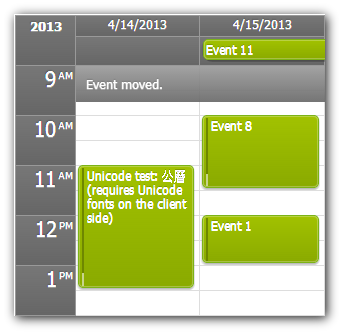
Transparent Theme (Scheduler)

Demo:
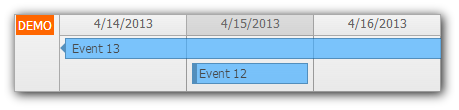
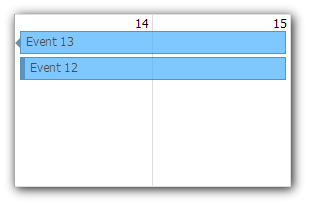
Event "Continue" CSS Classes (Monthly Calendar)

Events that continue in another row or page are marked with _event_continueleft and/or _event_continueright classes.
Demo:
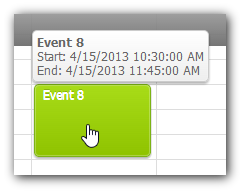
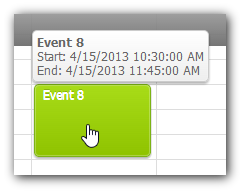
Animated Event Bubble Popup

Animated property. Enabled by default. Disables Loading label.
Example
bubble.animated = true;
Client-Side Event API (Calendar)
events.add()
events.remove()
events.update()
events.find()
events.findRecurrent()
Client-Side Event API (Month)
events.add()
events.remove()
events.update()
events.find()
events.findRecurrent()
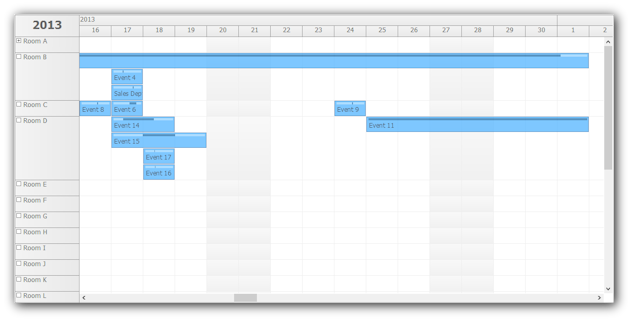
Duration Bar Support in CssOnly Mode (Calendar)

DurationBarVisible="true"
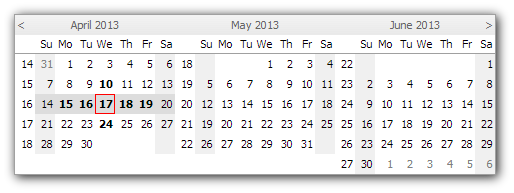
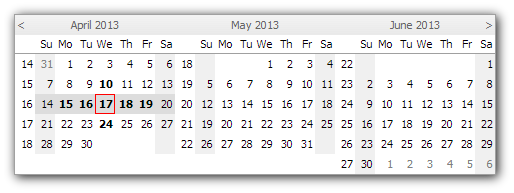
Navigator Orientation (Horizontal/Vertical)
navigator.orientation = "Vertical";

navigator.orientation = "Horizontal";

Notify Event Model (Calendar, Month, Scheduler)
The "Notify"
event model updates the client first and then notifies the server about
the change. Compare this model with the traditional "Refresh" model
where the change is first sent to the server, the server returns and
updated event set and the client is refreshed.
The Notify model can be enabled for event moving and resizing using the following properties:
dp.eventMoveHandling = "Notify";
dp.eventResizeHandling = "Notify";
You can make custom changes using the events API:
var e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).notify();Multiple changes can be queued and submitted in batches:
var e;
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).queue();
e = new DayPilot.Event({start:new DayPilot.Date(), end:(new DayPilot.Date()).addHours(5), value: DayPilot.guid(), text: "New Event"});
dpc.events.add(e).queue();
dpc.queue.notify();The notify() function (which you can execute on a single action or on the queue) will fire Notify event on the server side:
@Override
public void onNotify(NotifyArgs e) {
for (DayPilotArgs ea : e.getQueue()) {
if (ea instanceof EventAddArgs) {
EventAddArgs em = (EventAddArgs)ea;
onEventAdd(em);
}
else if (ea instanceof EventMoveArgs)
{
EventMoveArgs em = (EventMoveArgs) ea;
onEventMove(em);
}
else if (ea instanceof EventRemoveArgs)
{
EventRemoveArgs em = (EventRemoveArgs) ea;
onEventRemove(em);
}
else if (ea instanceof EventUpdateArgs)
{
onEventUpdate((EventUpdateArgs) ea);
}
}
String msg = String.format("Queue saved (%s actions).", e.getQueue().size());
updateWithMessage(msg);
}Demo:
Client-side update (Calendar)
Call
update() on the client side to immediately update the calendar after
changing the properties. This used to require a server-side request
using commandCallBack().
Changing Cell Height (Example)
dpc.cellHeight = 40;
dpc.update();
Client-Side Update (Month)
Call update()
on the client side to immediately update the calendar after changing the
properties. This used to require a server-side request using
commandCallBack().
Hiding Weekends (Example)
dpm.showWeekend = false;
dpm.update();
Client-Side Update (Scheduler)
Call
update() on the client side to immediately update the calendar after
changing the properties. This used to require a server-side request
using commandCallBack().
Changing a Date (Example)
dps.startDate = "2013-05-01";
dps.update();
Remember to have the events preloaded or to load them manually using events.add().
Hiding Weekends (Example)
dps.showWeekend = false;
dps.update();
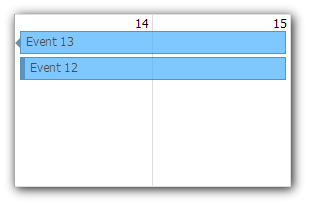
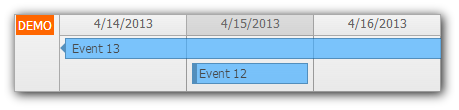
All-Day Event "Continue" CSS Classes (Calendar)

Single JavaScript File (daypilot-all.min.js)
The DayPilot JavaScript library is now available as a single file.
Implemented
-
[Month]
Null tag value access fixed - BeforeEventRenderArgs.getTag("field").
(build 8276)
-
[Month]
Custom context menu setting fixed (onBeforeEventRender).
(build 8276)
-
[Scheduler]
Custom context menu setting fixed (onBeforeEventRender).
(build 8276)
-
[Month]
onBeforeEventRender/e.setCssClass() implemented.
(build 8276)
-
[Calendar]
onBeforeEventRender/e.getDataItem() implemented (access to the original event object).
(build 8276)
-
[Scheduler]
onBeforeEventRender/e.getDataItem() implemented (access to the original event object).
(build 8276)
-
[Month]
onBeforeEventRender/e.getDataItem() implemented (access to the original event object).
(build 8276)
-
[Calendar]
Notify event implemented.
(build 8277)
-
[Month]
Notify event implemented.
(build 8277)
-
[Scheduler]
Notify event implemented.
(build 8277)
-
[Calendar]
Default allDayEventHeight set to 25 (used to be 16).
(build 8277)
-
[Calendar]
Transparent theme added.
(build 8277)
-
[Month]
Transparent theme added.
(build 8277)
-
[Scheduler]
Transparent theme added.
(build 8277)
-
Animated bubble (.animated = true).
(build 8278)
-
Using a single script file (daypilot-all.min.js)
(build 8278)
-
Checking the JavaScript library version on the server side.
(build 8278)
-
[Calendar]
_alldayevent_continueleft and _alldayevent_continueright classes added
(build 8278)
-
[Scheduler]
Windows 8 Theme fixed (multiple time headers).
(build 8278)
-
[Month]
_selected class properly applied in CssOnly mode (missing underscore).
(build 8278)
-
[Month]
Client-side event API.
(build 8278)
-
[Calendar]
Client-side event API.
(build 8278)
-
[Navigator]
Windows 8 theme
(build 8278)
-
[Calendar]
Touch support: time range selecting (press and drag), event moving (press and drag), event click (tap)
(build 8278)
-
[Scheduler]
Touch support: event moving (press and drag)
(build 8278)
-
[Scheduler]
Touch support: time range selecting (press and drag)
(build 8278)
-
[Month]
Touch support: time range selecting (press and drag)
(build 8278)
-
[Month]
Touch support: event moving (press and drag)
(build 8278)
-
[Month]
_event_continueright class
(build 8278)
-
[Scheduler]
Touch support: event click (tap)
(build 8278)
-
[Month]
Touch support: cell click (tap)
(build 8278)
-
[Month]
Touch support: event click (tap).
(build 8278)
-
[Scheduler]
Touch support: cell click (tap)
(build 8278)
-
[Month]
_event_continueleft class
(build 8278)
-
[Navigator]
Orientation property added (with new Horizontal mode). Use .orientation = "Horizontal"
(build 8278)
-
[Calendar]
Duration bar support added to CssOnly mode.
(build 8278)
-
Touch features tested with iOS 6 (iPhone, iPod Touch, iPad), Android 4.0, Android 4.1.
(build 8278)
-
[Month]
month_white theme implements _event_continueleft and _event_continueright
(build 8278)
-
[Calendar]
calendar_white theme implements _selected
(build 8278)
-
[Month]
month_white theme implements _selected
(build 8278)
-
[Calendar]
Client-side update() implemented.
(build 8278)
-
[Month]
Client-side update() implemented.
(build 8278)
-
[Scheduler]
Client-side update() implemented.
(build 8278)
-
[Scheduler]
scheduler_white theme implements _selected
(build 8278)
-
[Calendar]
Bubble not hiding when cursor changed to moving/resizing on event.
(build 8278)
-
[Scheduler]
Bubble not hiding when cursor changed to moving/resizing on event.
(build 8278)
-
[Calendar]
Simple Notify demo added.
(build 8278)
-
[Navigator]
Text selection disabled (IE 9/10, Chrome).
(build 8278)
-
[Month]
Simple Notify demo added.
(build 8278)
-
[Calendar]
Transparent theme added.
(build 8278)
-
[Scheduler]
Transparent theme added.
(build 8278)
-
[Month]
Transparent theme added.
(build 8278)
-
[Navigator]
Transparent theme added.
(build 8278)
-
[Scheduler]
Scheduler_white theme using overflow:hidden on inner event div.
(build 8278)
-
[Calendar]
_alldayevent_continueleft and _alldayevent_continueright classes added
(build 8278)